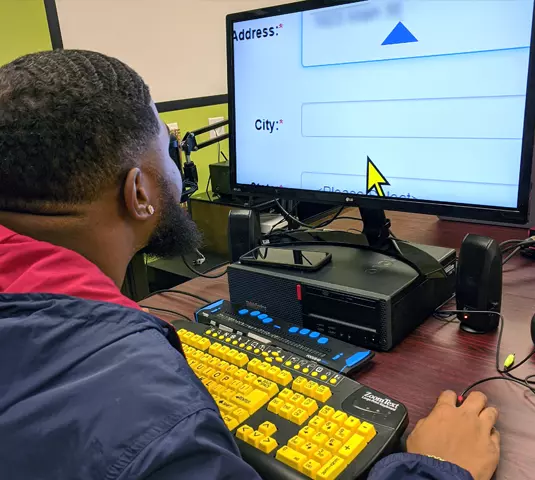
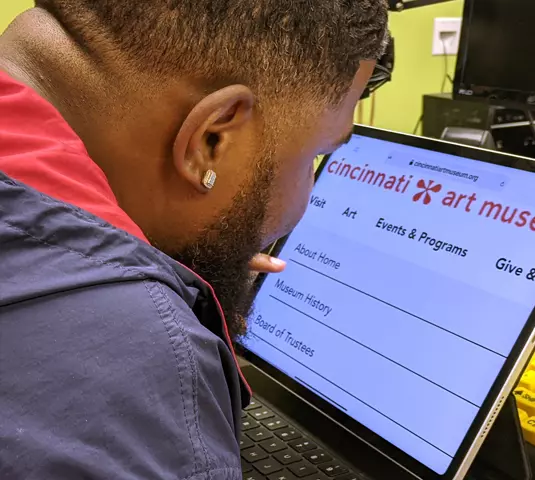
We leveraged the Museum's existing community partnerships to test the site on a variety of devices using different assistive technologies like screen readers and screen magnifiers.
The Cincinnati Art Museum had invested significantly in making their physical space accessible to people with disabilities, but their website needed support in becoming more inclusive.
Challenge
With a magnificent collection of more than 67,000 works of art spanning 6,000 years, the Cincinnati Art Museum (CAM) is committed to connecting communities and inspiring the people of Cincinnati through art and history. In 2019, CAM set a goal to become the most accessible art museum in the Midwest. In the physical sense, this effort included installing a new accessible entrance and making the museum wheelchair friendly. It also entailed creating braille menus, audio descriptions, touch tours and employing American Sign Language (ASL) interpreters. But their efforts did not stop there. The CAM team reached out to Sanger & Eby to assist in making their online space as inclusive and accessible as the museum itself.

Services:
Automated testing Manual audit Usability testing Test analysis and recommendations Remediation planning
The Cincinnati Art Museum had invested significantly in making their physical space accessible to people with disabilities, but their website needed support in becoming more inclusive.
Services:
Automated testing Manual audit Usability testing Test analysis and recommendations Remediation planningChallenge
With a magnificent collection of more than 67,000 works of art spanning 6,000 years, the Cincinnati Art Museum (CAM) is committed to connecting communities and inspiring the people of Cincinnati through art and history. In 2019, CAM set a goal to become the most accessible art museum in the Midwest. In the physical sense, this effort included installing a new accessible entrance and making the museum wheelchair friendly. It also entailed creating braille menus, audio descriptions, touch tours and employing American Sign Language (ASL) interpreters. But their efforts did not stop there. The CAM team reached out to Sanger & Eby to assist in making their online space as inclusive and accessible as the museum itself.



Strategy
The first step the Sanger & Eby team took was a complete accessibility audit. Unlike mass-produced, automatic website accessibility checkers, our accessibility audits are unique to each client. They involve several expert team members who execute a variety of tests to uncover real challenges that users with disabilities face on websites.
We worked with the CAM team to prioritize a list of 20 pages to test that offered a variety of templates and components such as forms, image carousels, videos, buttons, links and accordions. Then, we conducted a trio of tests: automated, manual and usability. This combination provides the best opportunity for a thorough audit, which is the first step in creating a website experience that is accessible.
In our testing, we evaluated the website against WCAG 2.1 AA, a widely accepted set of guidelines put forth by the Web Accessibility Initiative, as our benchmark criteria to meet or exceed.
Thanks to the museum’s existing partnerships with Clovernook Center for the Blind & Visually Impaired and Visionaries + Voices, we were able to test the site with users with different disabilities to get a true picture of enhancements to prioritize.
Results
After completing our comprehensive audit and usability testing, we analyzed all results and created a summary report with our findings. The report included prioritized recommendations and implementation guidelines, which has become a roadmap toward creating a truly accessible digital experience. We are currently in the beginning stages of remediation with CAM and are looking forward to seeing the project through to completion.